|
Listen to this story
|
“It happens on the web from time to time that powerful technologies come to exist without the benefit of marketing departments or slick packaging. They linger and grow at the peripheries, becoming old-hat to a tiny group while remaining nearly invisible to everyone else. Until someone names them,” said Alex Russell, senior staff software engineer at Google.
Russell and his colleague Frances Berriman noticed a new type of website in 2015 that provided a better user experience than typical online applications. All these programmes had one thing in common – they abandoned the browser’s tabs to live on their own while retaining their ubiquity and linkability.
This new class of apps were called Progressive Web Apps (PWAs) or web apps.
PWAs: An Alternative to Native Apps
Native apps can start up fast and reliably. They can also work offline and use push, sync, sensors, and so on. However, the biggest problem with apps or any software is distribution. According to the Comscore Mobile Metrix report, users spend 87% of their time on native applications, compared to 13% on mobile websites. Re-engagement features keep users in the app, notifications keep users in the app even when it is closed, and home screen icons remain visible. However, usage is extremely concentrated, with 80% of time spent in a user’s top three apps – it’s a winner-take-all situation.
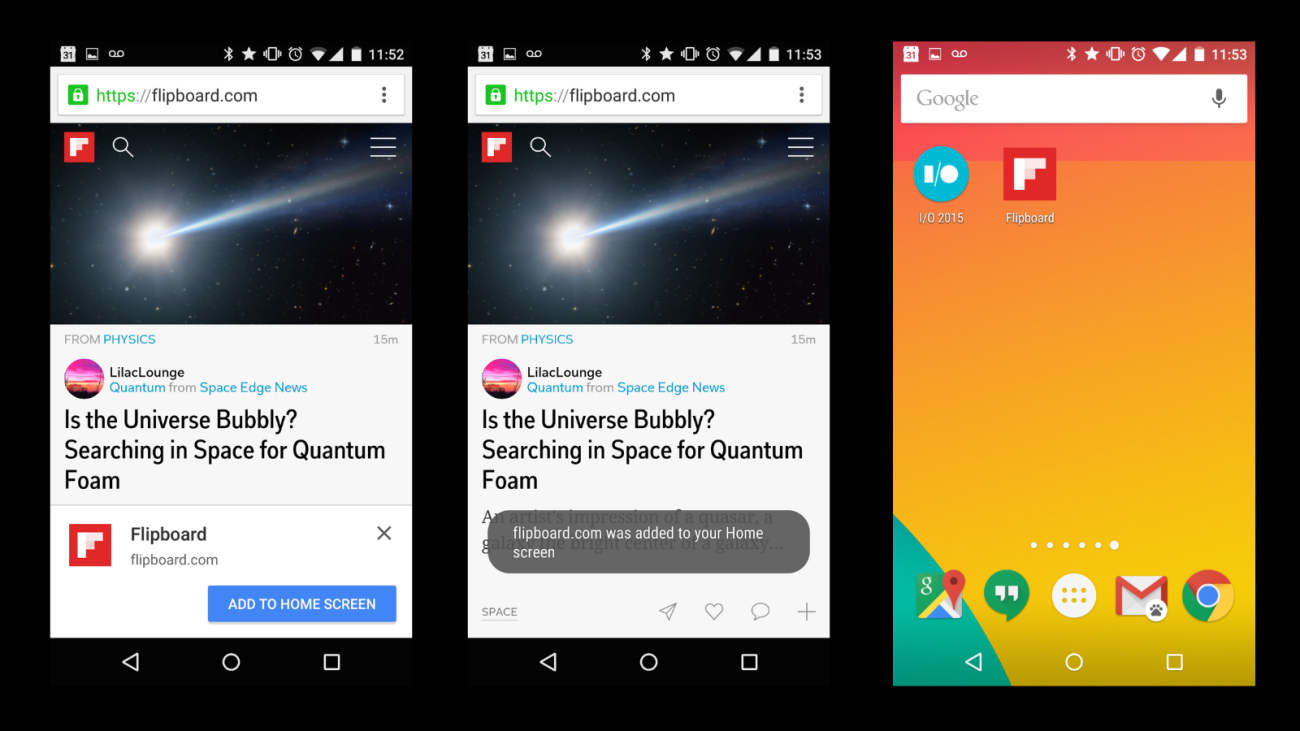
With respect to native apps, mobile users visit around 100 sites per month, according to Google data. This is the power of URLs; they meet one-off needs. So, here the PWAs swoop in to help the web succeed over native apps. Coronavirus.app, starbucks.in, BMW.in and news app flipboard.com are some of the examples of web apps.
Progressive web apps build websites that deliver an experience indistinguishable from native mobile apps. With PWAs, the web platform has reached near feature parity with native apps. PWAs work without an internet connection, it can interact with the device camera, receive push notifications and on top of that offers much better distribution than app stores. Not to mention the app works on iOS Android and the web from a single-code base.
So what was missing from the web – reliability, performance on par with native apps, notification tray and availability on the home screen – were finally found in the progressive web apps.
So, why haven’t PWAs taken over native apps yet?
Experts say that web apps suffer from an identity problem. Users expect to find apps on either Google Play or the App Store and are used to this method of discovering apps without dedicated prompts and promotion elements.

A step-by-step process of adding PWA on a home screen
Then there’s the trust factor. When you download a third-party app, it indicates that the third party (Google or Apple) has attested that the application can be downloaded safely. But here is the thing, PWAs don’t need Google and Apple’s approval because they’re already guaranteed to be secure by design. A PWA can’t read your phone’s contacts, send SMSs on your behalf, or access any of your phone’s features that could expose your private information.
Some believe there’s a branding issue associated with the name itself. The name ‘Progressive Web Apps’ or PWAs is a mouthful and not catchy enough, plus there’s little awareness about it among common people. Developers often find clients at a loss when they hear the word PWA, but it’s often epiphanous for them when it’s explained.
The lack of enterprise support to kick off the promotion of the concept too seems to be a reason behind the loss of PWAs.
At war with Apple
Besides user adoption, there have been challenges directly from the tech giant. Apple is giving PWAs a hard time by going slow on integrating its features into its systems. They’ve even gone as far as to refuse support for some new APIs entirely, like web bluetooth, web USB, and the battery status API. Their official line is that these APIs allow advertisers to fingerprint users and therefore pose a threat to privacy. Some commentators, however, believe this is nothing more than a cynical front for their campaign to make web browsers a second-class experience.
Experts say that the reason behind Apple’s unwarranted behaviour towards PWAs is personal gains. Apple doesn’t want people to use the web instead of their App Store where they take a 35% cut on all transactions and keep you locked into their hardware.
Regardless of the reasons behind it, these inconsistencies must be dealt with by developers when implementing progressive web apps. That said, the popularity of PWAs is still growing, albeit at a much slower rate than expected. And there are reasons to believe that there will be more growth in the future. Thanks to recent anti-trust cases, Apple’s App Store monopoly is now under scrutiny from regulators. Apple may have no choice but to encourage PWA adoption to prove to regulators that the App Store isn’t anti-competitive.